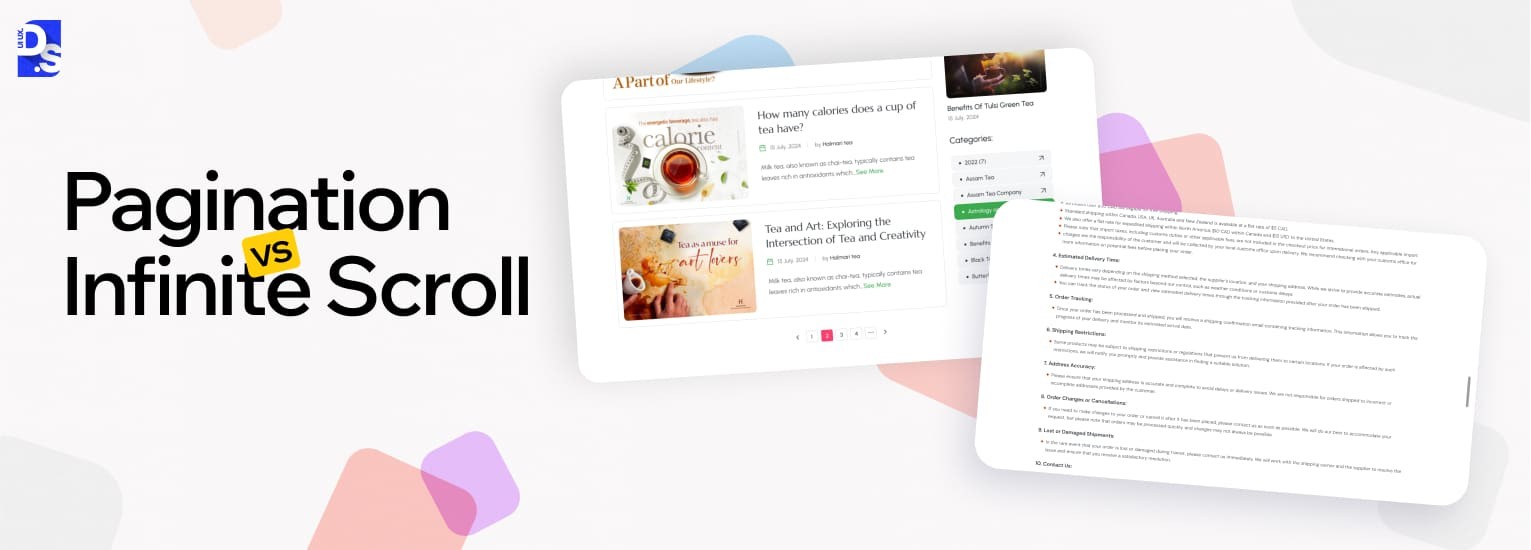
Infinite Scroll vs Pagination: Which Wins for SEO & UX?
FAQ’s for Pagination Vs Infinite Scroll
What is the difference between pagination and infinite scroll in UX?
The core UX difference is controlled, deliberate navigation (pagination) vs seamless, uninterrupted consumption (infinite scroll).
When should you use infinite scroll in UX design?
When designing content discovery-focused platforms like social feeds, image galleries, or news sites, where users are expected to explore content casually.
What are the UX drawbacks of infinite scrolling?
Hard-to-reach footers (that contain essential business info), difficult-to-find past items, potential browser slowdowns on long pages, and potentially overloading your users with content.
Is pagination better for SEO than infinite scroll?
Generally, yes. Pagination’s unique URLs are easier for search engines to index. Infinite scroll requires special coding to make content visible to crawlers.
Does infinite scroll affect website performance?
Yes. Loading everything onto one page can strain browsers + cause lag/crashes, unless techniques like virtual scrolling manage the load.
Can you combine pagination and infinite scroll in UX?
Absolutely. Hybrids like “Load More” buttons are now very common.
Which is better for ecommerce: pagination or infinite scroll?
Pagination usually wins for core product listings. It aids in finding, comparing, and bookmarking specific items. Infinite scroll suits reviews or inspiration sections.
How does infinite scroll impact accessibility?
It challenges screen readers and keyboard users. New content must be announced clearly, and focus managed carefully to prevent disorientation.
What are the pros and cons of pagination in user experience design?
Pros: User control, easy item location, clear content scope, stable performance
Cons: More clicks, interrupts flow, users might miss later pages, less fluid on mobile
How does user behavior differ between paginated and infinite scroll layouts?
Pagination users are often goal-focused. Infinite scroll users tend to explore passively.